 User.com REST API Docs
User.com REST API Docs # Installation
This guide explains how to install and configure the User.com Flutter SDK in your Android and iOS applications. Follow these instructions after completing the prerequisite configuration steps from the Mobile SDK Setup guide.
# Setup project
SDK is ready to use after importing to project. However if you want to use SDK to display notifications, you will have to implement Firebase Messaging into your project.
INFO
Firebase Messaging is not integrated directly into the package to allow developers full control over message handling logic, including support for custom backends, multiple message sources, or environment-specific configurations (e.g., via flavors). If you have Firebase Messaging already, you can skip this part.
# SDK Installation
# 1. Import SDK
To import User.com Flutter SDK run this command in terminal:
flutter pub add flutter_user_sdk
this will add flutter_user_sdk entry to your package’s pubspec.yaml under dependencies:
dependencies:
flutter_user_sdk: 1.0.2
# 2. Configure SDK
In your main.dart file initialize SDK instance by calling UserComSDK.instance.initialize().
You can get mobileSdkKey and appDomain in User.com panel as described in a Setup & Configuration section.
- Dart
void main() {
await Firebase.initializeApp();
final token = await FirebaseMessaging.instance.getToken();
await UserComSDK.instance.initialize(
mobileSdkKey: 'YOUR_SDK_KEY', // Your 64-character Mobile SDK Key from User.com
appDomain: 'YOUR_APP_DOMAIN', // Your App Domain from Settings → Setup & Integrations
fcmToken: token,
enableLogging: true, // false is default,
);
runApp(const UserComApp());
}
# 3. Register FCM Token updates
SDK allows to pass token in two ways:
# On App initialization
Standard way to pass FCM Token to User.com is to do it using SDK initialize(); method. This approach requires you to ensure Firebase is initialized and Token is available before calling User.com SDK.
await UserComSDK.instance.initialize(
mobileSdkKey: 'paste_your_key_from_user_com',
appDomain: 'app_domain_is_base_url',
fcmToken: token,
);
# Custom
You can initialize SDK without a Token and pass it at other time using setFcmToken(); method. It will register FCM Token on a currently Tracked User.
await UserComSDK.instance.setFcmToken(token);
NOTE
Passing FCM token is optional, but if it won’t be passed then you will be not able to receive any messages. If you want to debug request responses, set enableDebugging to true.
# Android setup
Create a new Firebase project. Make sure that applicationId is the same as Android package name.
Download google-services.json and add it to Android folder.
In a newer Flutter versions you do not have to import google-services.json.
Alternatively you can pass Firebase keys in Firebase.initializeApp().

# iOS setup
Create a new Firebase project. Make sure that XCode bundleId is the same as AppleBundleId.
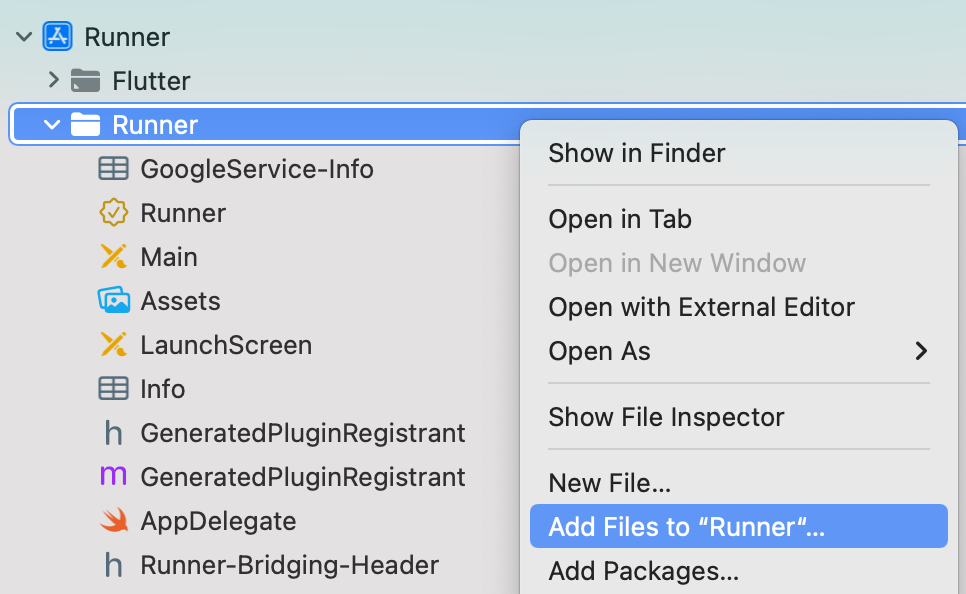
Download GoogleService-Info.plist and add it to Runner folder via XCode.

Add Push Notification capability in XCode. This should automatically generate a Key in Your signing certificates in App Store Connect.

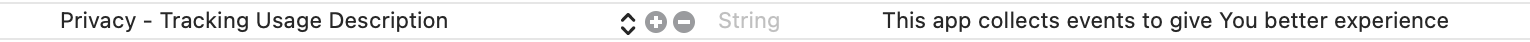
SDK collects data about the user, open Info.plist and add the following line:

# Resources
Explore our sample implementations to better understand how to integrate the SDK:
For more detailed technical information and help with issues, visit our:
← SDK methods User data →